扁平化设计让许多资深用户不爽,冲击用户习惯定然不爽,但不爽只是情绪化表达,不爽的理由有很多,但未必能说服我。我来说说为甚么我支持扁平化设计。
扁平化设计是把界面抽象化了,三维的图案变为二维的了,颜色减少了,对比变强烈了。这有什么好处?图标不耐看了,不生动了,没立体感了,不具象了。对,这是直觉。但我要告诉你,直觉不一定对你内在的需求有帮助。为什么?请先听我讲讲斑马的故事。
这个物种在人类看起来非常醒目而且张扬,它是黑白相间的皮毛,在非洲大草原上非常醒目,自然界没什么植被和土地会是黑白条纹相间的,这种食草的斑马的处境一定很危险吧?恰恰相反,这种条纹是斑马的保护色,斑马的条纹能让它和环境–草原–融合在一起,狮子难区别它是草的影子还是斑马,所以斑马有更大的存活几率,所以出现了斑马这个非洲特有的物种。
故事讲到这里还看不出这跟扁平化有关系,且听我继续讲下去。
话说斑马有天敌是非洲狮子,狮子这种猫科动物瞳孔能放很大,夜视能力很强,但是视力虽好可惜是个黑白色盲,它们看世界就象看被photoshop锐化的图片,所以它看到斑马条纹以为是草原的草。黑白色盲的视力之所以好是因为它们的图案识别速度高,如果草原上有黑马跑过或躲在草丛中一定很快被狮子发现,最终这种黑马被狮子猎杀得绝种,斑马条纹干扰了视力绝佳的狮子的图像识别速度。世界上有没有不是黑白色盲的狮子?有,但它老是找动物慢半拍,饿死了,绝种了–(不“这样”的物种就绝种是我发明的万能事后解释^o^)。为什么?继续听我瞎掰:不是黑白色盲的狮子,它的大脑要处理256色,大脑这个CPU不够用,竞争不过只处理2色图像的黑白色盲狮子,出局了。有道理没道理,你制作过256色GIF动画和16色GIF动画就会知道。
回到手机话题上来,满屏的图标,要找某个用过的或隐约有印象的,面对什么样的界面最容易找到?图案简单,色彩单一,极端情况就是一个纯色的方块最容易从一堆图标中找出来–可能苹果的APP审核者不会让你这么投机取巧。
人的大脑也是需要对比和计算的,色彩层次越多,图案越逼真,细节越多的图标越难从一堆图标中找出来。所以,你若是手机应用设计者,若期望自己的应用多一点重新被打开的机会,最好是把图标做成PATH这个应用一样,红色背景中间一个白色的P,这样很醒目。你若是手机操作系统设计者,整屏的图标用到的色彩越少越好,细节越少越好,抽象但提供足够的识别度就好,这样就更符合交互设计的「Don’t Make Me Think」理念,扁平化设计就是减轻人类阅读屏幕时的「大脑计算量」的「不伤脑筋」的设计,能提高用户体验。
下面这些桌面,尽可能的使用较少的颜色和较大的颜色区块,面向这样的界面的“识别效率”就高多了。
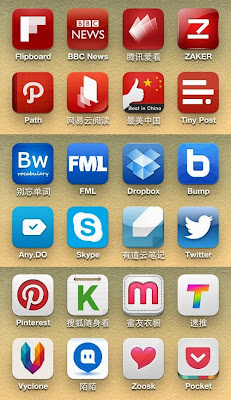
下面这两个手机的桌面就很难识别,细节是很生动,可色彩太多,图案没有规律,找图标很伤脑筋,人的大脑必然需要更多的时间去“搜索”和“识别”。
更少颜色、更抽象,更容易识别,这就是我支持扁平化设计的理由。
我看到罗永浩、郝培强、庄表伟评论扁平化,所以掺和一下。
2013年9月29日佐拉于花莲的反共青年救国团的青年旅舍拿iPad 草就
附微薄上的讨论:
罗永浩:交互界面上,如果要表现乳房,就让它丰满,如果要表现干瘪的乳房,就让它干瘪,如果要表现纸张,就让它扁平,如果要表现皱皱巴巴的纸张,就让它皱皱巴巴…这不需要智力,常识就够了。认为交互界面应该全拟物或全扁平的,都奇葩是大文明用语。7.0之前,iOS可以让很多智障儿童都能使用,乔布斯真伟大。
郝培强:在屏幕设计上,如果显示的是一个乳房,我们就一定要让屏幕隆起,而且可以随着用户对屏幕的倾斜动作晃动。ok,做到这一步的话,我赞同目前所有对iOS 7的批评,且,觉得你们超过Jobs了。做到这一步之前,牙慧就是牙慧,产品就是产品,多说无益。
庄表伟:虽然,我也不喜欢iOS7的界面风格,但是罗永浩的批评,还是太没逻辑了。








老罗的评论看不懂是怎么回事……
个人很喜欢扁平风格,但是认为扁平化的风格需要有相对“高级”的用户为基础。拟物化可以让 grandpa 们也能以很低的学习成本开始使用时髦的电子设备,但是扁平化可能会让 grandpa 们感觉无所适从,尤其是中国的 grandpa 们。
抱歉,前两天因为跟老罗争论,所以没有及时回复。
你的这篇帖子,我的看法如下:
人类不是狮子,App的icon也不是斑马。
在iPhone和iPad里寻找一个icon,分屏、分组 、相关文字,以及记忆中这些icon所处的位置,都是依据。
所以,你的看法,是举了一个片面的例子。
斑马条纹是干扰”识别效率”的优化结果,而扁平华是优化“识别效率”的策略。清晰的文字字体,也是避免文字融入背景而造成“识别效率”下降。